CSS Gezinti Çubuğu (Navigation Bar)
CSS Gezinti/Gezinme Çubuğu (Navigation Bar) hakkında aradığınız her şeyi bu konumuzda bulabilirsiniz.

CSS Gezinti Çubuğu (Navigation Bar)
Kullanımı kolay navigasyona sahip olmak, her site için önemlidir.
CSS ile sıkıcı HTML menülerini iyi görünümlü gezinti çubuklarına dönüştürebilirsiniz.
Gezinti Çubuğu = Bağlantıların Listesi
Bir gezinti çubuğu, temel olarak standart HTML'ye ihtiyaç duyar.
Örneklerimizde gezinti çubuğunu standart bir HTML listesinden oluşturacağız.
Gezinti çubuğu temel olarak bir bağlantı listesidir, bu nedenle <ul> ve <li> öğelerini kullanmak son derece mantıklıdır.
Örnek:
<ul>
<li><a href="#">Ana Sayfa</a></li>
<li><a href="#">Haberler</a></li>
<li><a href="#">İletişim</a></li>
<li><a href="#">Hakkında</a></li>
</ul>Şimdi madde işaretlerini, kenar boşluklarını ve iç boşlukğu listeden çıkaralım.
Örnek:
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
- list-style-type: none; - Madde işaretlerini kaldırır.
- margin:0; ve padding 0; tarayıcı varsayılan ayarlarını kaldırmak için kullanılır.
Dikey Gezinti Çubuğu
Dikey bir gezinti çubuğu oluşturmak için önceki örnekteki kodlara ek olarak listedeki <a> öğelerine de stil verebilirsiniz.
Örnek:
li a {
display: block;
width: 100px;
}
- display: block; - Bağlantıları blok elemanlar olarak göstermek, tüm bağlantı alanını (sadece metni değil) tıklanabilir hale getirir ve genişliği (ve isterseniz iç boşluk, kenar boşluğu, yükseklik vb.) belirlememizi sağlar.
- width: 100 px; - Blok öğeleri, varsayılan olarak mevcut olan tam genişliği kaplar. 100 piksel genişlik belirtmek için bu kodu kullanıyoruz.
Ayrıca <ul> genişliğini ayarlayabilir ve <a> genişliğini kaldırabilirsiniz, çünkü bunlar blok öğeler olarak görüntülendiklerinde mevcut olan tam genişliği alacaktır.
Örnek:
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 100px;
}
li a {
display: block;
}
Dikey Gezinti Çubuğu Örnek
Bu örneğimizde,gri arka plan rengine sahip temel bir dikey gezinti çubuğu oluşturup, kullanıcı fareyi üzerlerine getirdiğinde bağlantıların arka plan rengini değiştiren bir örnek yapacağız.
Örnek:
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* Fareyle üzerine gelindiğinde bağlantı rengini değiştir */
li a:hover {
background-color: #555;
color: white;
}
Aktif/Mevcut Gezinti Çubuğu Bağlantısı
Kullanıcıya hangi sayfada olduğunu bildirmek için mevcut bağlantıya "active" adında bir sınıf ekleyelim.
Örnek:
.active {
background-color: #04AA6D;
color: white;
}

Bağlantıları Ortalama ve Kenarlık Ekle
Bağlantıları ortalamak için <li> veya <a> öğesine text-align:center ekleyebilirsiniz.
<ul> öğesine border özelliğini ekleyin, gezinti çubuğunun çevresine bir kenarlık ekleyin. Gezinti çubuğunun içinde de kenarlıklar istiyorsanız, sonuncusu hariç tüm <li> öğelerine bir border-bottom ekleyin:
Örnek:
ul {
border: 1px solid #555;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
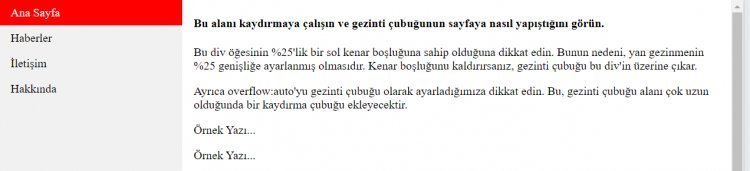
Maksimum Yükseklikte Sabit Dikey Gezinti Çubuğu
Tam yükseklikte, "sabit" bir yan gezinti oluşturuyoruz.
Örnek:
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* Maksimum yükseklik */
position: fixed; /* Kaydırmada bile sabit kalmasını sağlar */
overflow: auto; /* Çok fazla içerik varsa kaydırmayı etkinleştir */
}
Yatay Gezinti Çubuğu
Yatay gezinti çubuğu oluşturmanın iki yolu vardır.
- Satır içi liste liste öğeleri kullanma
- Kayan liste öğeleri kullanma
Satır İçi Liste Öğeleri
Yatay gezinti çubuğu oluşturmanın bir yolu, önceki örneklerdeki "standart" koda ek olarak <li> öğelerini satır içi olarak belirtmektir.
Örnek:
li {
display: inline;
}
- display: inline; - Varsayılan olarak, <li> öğeleri blok öğelerdir. Burada, bir satırda görüntülemek için her liste öğesinden önceki ve sonraki satır sonlarını kaldırıyoruz.
Kayan Liste Öğeleri
Yatay gezinti çubuğu oluşturmanın başka bir yolu, <li> öğelerini kaydırma ve gezinti bağlantıları için bir düzen belirlemektir.
Örnek:
li {
float: left;
}
a {
display: block;
padding: 8px;
background-color: #dddddd;
}
- float: left; - Blok öğelerinin yan yana gelmesini sağlamak için kullanılır.
- display: block; - İç boşluğu (ve isterseniz yükseklik, genişlik, kenar boşlukları vb.) belirtmemize izin verir.
- padding: 8px; - İyi görünmelerini sağlamak için her <a> öğesi arasında bir miktar iç boşluk belirtir.
- background-color: #dddddd; - Her <a> öğesine gri bir arka plan rengi ekler.
İpucu: Tam genişlikte bir arka plan rengi istiyorsanız, her <a> öğesi yerine arka plan rengini <ul> öğesine ekleyin.
Örnek:
ul {
background-color: #dddddd;
}
Yatay Gezinti Çubuğu Örnek
Bu örnekte koyu arka plan rengine sahip temel bir yatay gezinti çubuğu oluşturup, kullanıcı fareyi üzerlerine getirdiğinde bağlantıların arka plan rengini değiştiriren örnek yapacağız.
Örnek:
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Fareyle üzerine gelindiğinde bağlantı rengini #111 (siyah) olarak değiştirir */
li a:hover {
background-color: #111;
}
Aktif/Mevcut Gezinti Çubuğu Bağlantısı
Kullanıcıya hangi sayfada olduğunu bildirmek için mevcut bağlantıya "active" adında bir sınıf oluşturalım.
Örnek:
.active {
background-color: #04AA6D;
}
Bağlantıları Sağa Hizalama
Liste öğelerini sağa kaydırarak bağlantıları sağa hizalamak için float:right; kullanılır.
Örnek:
<ul>
<li><a href="#">Ana Sayfa</a></li>
<li><a href="#">Haberler</a></li>
<li><a href="#">İletişim</a></li>
<li style="float:right"><a class="active" href="#">Hakkında</a></li>
</ul>
Bağlantılar Arasına Sınır Ekleme
Bağlantıları bölmek için border-right özelliğini <li> öğesine ekleyebilirsiniz.
Örnek:
/* Son öğe (son alt öğe) hariç tüm liste öğelerine gri bir sağ kenarlık ekler */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
Sabit Gezinti Çubuğu
Kullanıcı sayfayı kaydırdığında bile gezinti çubuğunun sayfanın üstünde veya altında kalmasını sağlar.
Örnek:
ul {
position: fixed;
top: 0;
width: 100%;
}
Örnek:
ul {
position: fixed;
bottom: 0;
width: 100%;
}
Not: Sabit konum, mobil cihazlarda düzgün çalışmayabilir.
Yapışkan Gezinti Çubuğu
position: sticky; <ul> için yapışkan bir gezinti çubuğu oluşturmak için kullanılır.
Yapışkan bir öğe, kaydırma konumuna bağlı olarak göreli ve sabit arasında geçiş yapar. Görünüm alanında belirli bir ofset konumu karşılanana kadar göreli olarak konumlandırılır - ardından yerine "yapışır" (position:fixed gibi).
Örnek:
ul {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
}
Tepkiniz Nedir?