CSS Satır İçi Blok (Inline-Block)
CSS Satır İçi Blok (Inline-Block) Nedir? CSS Satır İçi Blok (Inline-Block) Nasıl Kullanılır? CSS Satır İçi Blok (Inline-Block) Değerleri gibi soruların yanıtlarını bu yazımızda bulabilirsiniz.

CSS Satır İçi Blok (Inline-Block )
Bazı özel tasarımsal durumlarda, satır içi bir HTML ögesi gibi görüntülenen fakat blok bir HTML ögesi gibi biçimlendirilebilen içerikler oluşturmanız gerekecek. Bu durumlarda satır içi blok (inline-block) kullanabilirsiniz.
display: inline-block Değerleri
display: inline ile karşılaştırıldığında, en büyük fark, display: inline-block öğesinin öğe üzerinde bir genişlik ve yükseklik ayarlamasına izin vermesidir.
Ayrıca, display: inline-block kullanıldığında kenar boşluklarına ve iç boşluklara bağlı kalınır, ancak display: inline kullanımında kenar boşluklarına ve iç boşluklardan bağımsız hareket edilir.
display:block ile karşılaştırıldığında, en büyük fark, display: inline-block öğesinin öğeden sonra satır sonuna eklememesidir, böylece öğe diğer öğelerin yanına yerleştirilebilir.
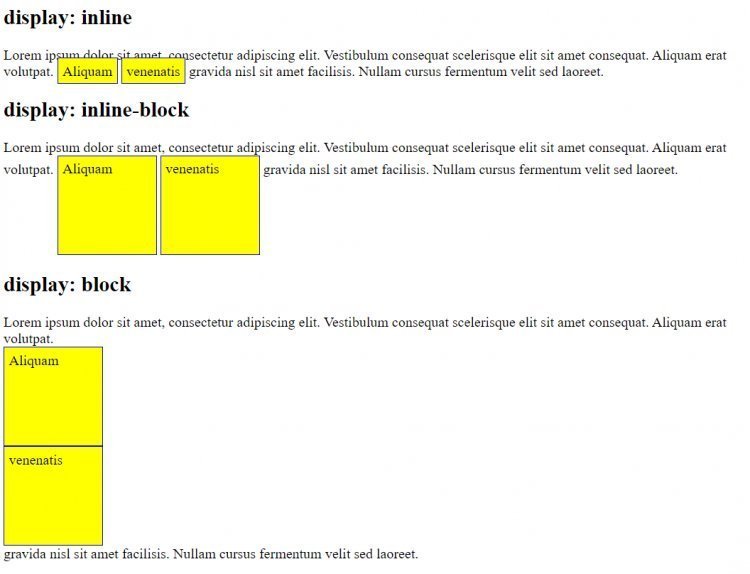
Aşağıdaki örnek, display: inline, display: inline-block ve display:block'un farklı kullanımlarını göstermektedir.
Örnek:
span.a {
display: inline;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.b {
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.c {
display: block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}Gezinme Bağlantıları Oluşturmak için Satır İçi Blok (Inline-Block) Kullanımı
Bu kullanım display: inline-block için yaygın bir kullanımdır. Liste öğelerini dikey yerine yatay olarak görüntülemenizi sağlar.
Aşağıdaki örnek, yatay gezinme bağlantıları oluşturmanızı sağlar.
Örnek:
.nav {
background-color: yellow;
list-style-type: none;
text-align: center;
padding: 0;
margin: 0;
}
.nav li {
display: inline-block;
font-size: 20px;
padding: 20px;
}
Tepkiniz Nedir?