JavaScript Geliştirme Ortamı Oluşturma
JavaScript öğrenmeye veya projelerinizi geliştirmeye başlarken, uygun bir geliştirme ortamı kurmak önemlidir. İşte adım adım sizlere nasıl JavaScript geliştirme ortamı oluşturabileceğinizi gösteren bir rehber hazırladım.

Node.js Kurulumu
Node.js'ye şu anda ihtiyacınız olmayabilir ancak daha sonra ihtiyacınız olabilir. Bu yüzden Node.js'yi yükleyelim.
Buraya tıklayarak Node.js yükleyebilirsiniz.

İndirdikten sonra çift tıklayın ve kurun

Cihaz terminalimizi veya komut istemimizi açarak node'un yerel makinemizde kurulu olup olmadığını kontrol edebiliriz.
➜ ~ node -v
v19.8.1
Google Chrome Console'u Açma
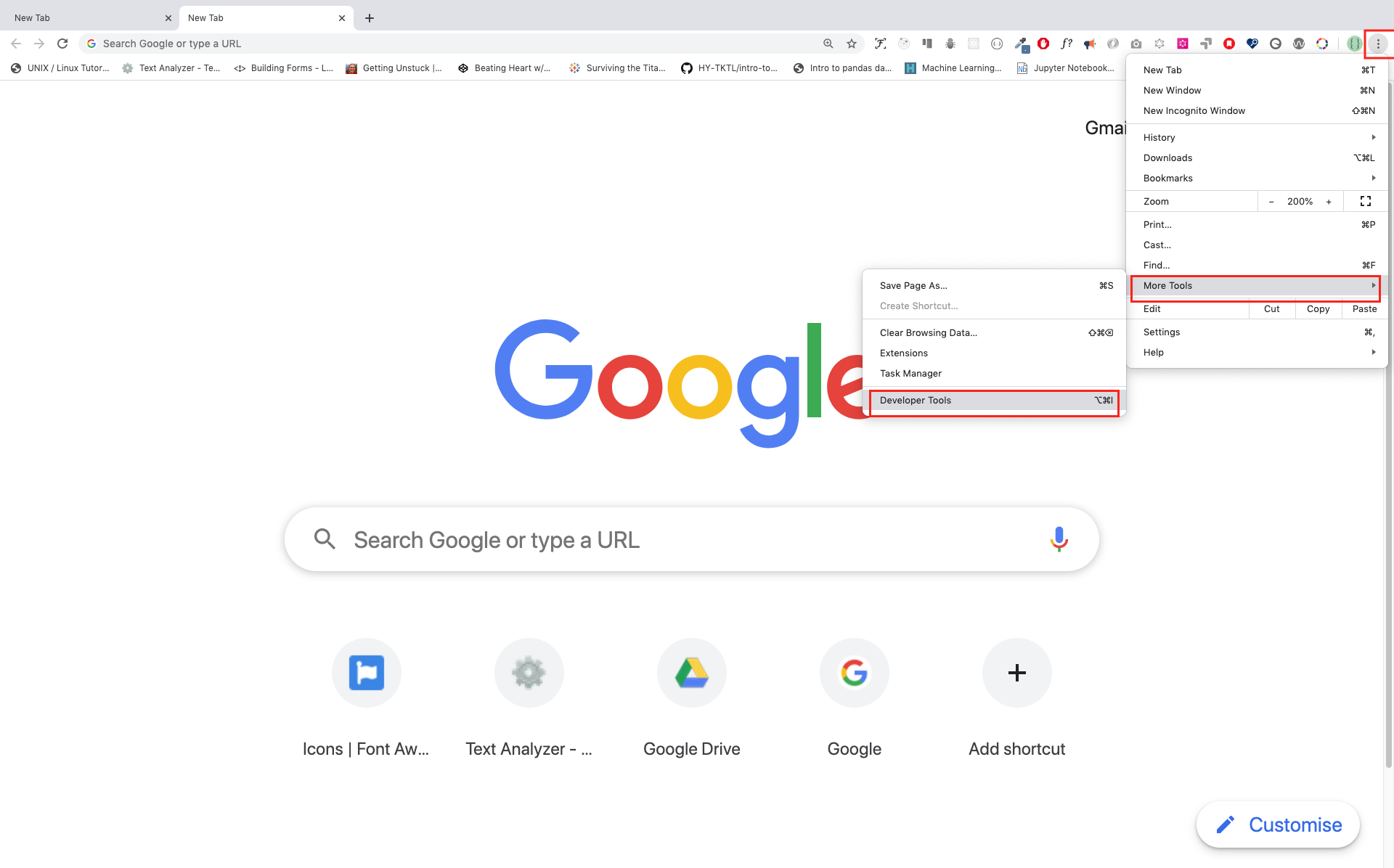
Google Chrome konsolunu tarayıcının sağ üst köşesindeki üç noktaya tıklayarak, Diğer araçlar -> Geliştirici araçları'nı seçerek ya da bir klavye kısayolu kullanarak açabilirsiniz. Ben kısayolları kullanmayı tercih ediyorum.

Chrome konsolunu bir klavye kısayolu kullanarak açmak için.
Mac
Command+Option+J
Windows/Linux:
Ctl+Shift+J
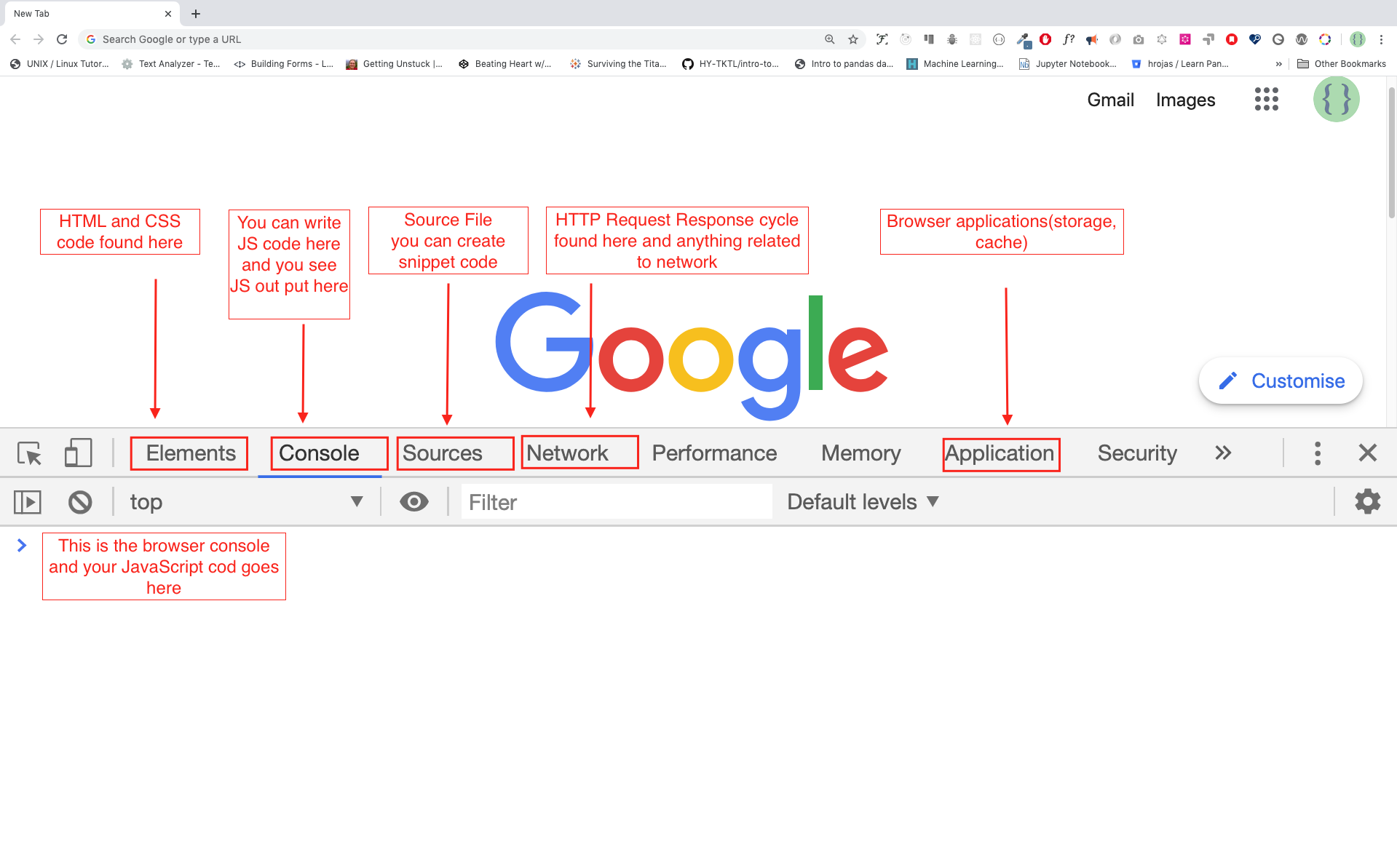
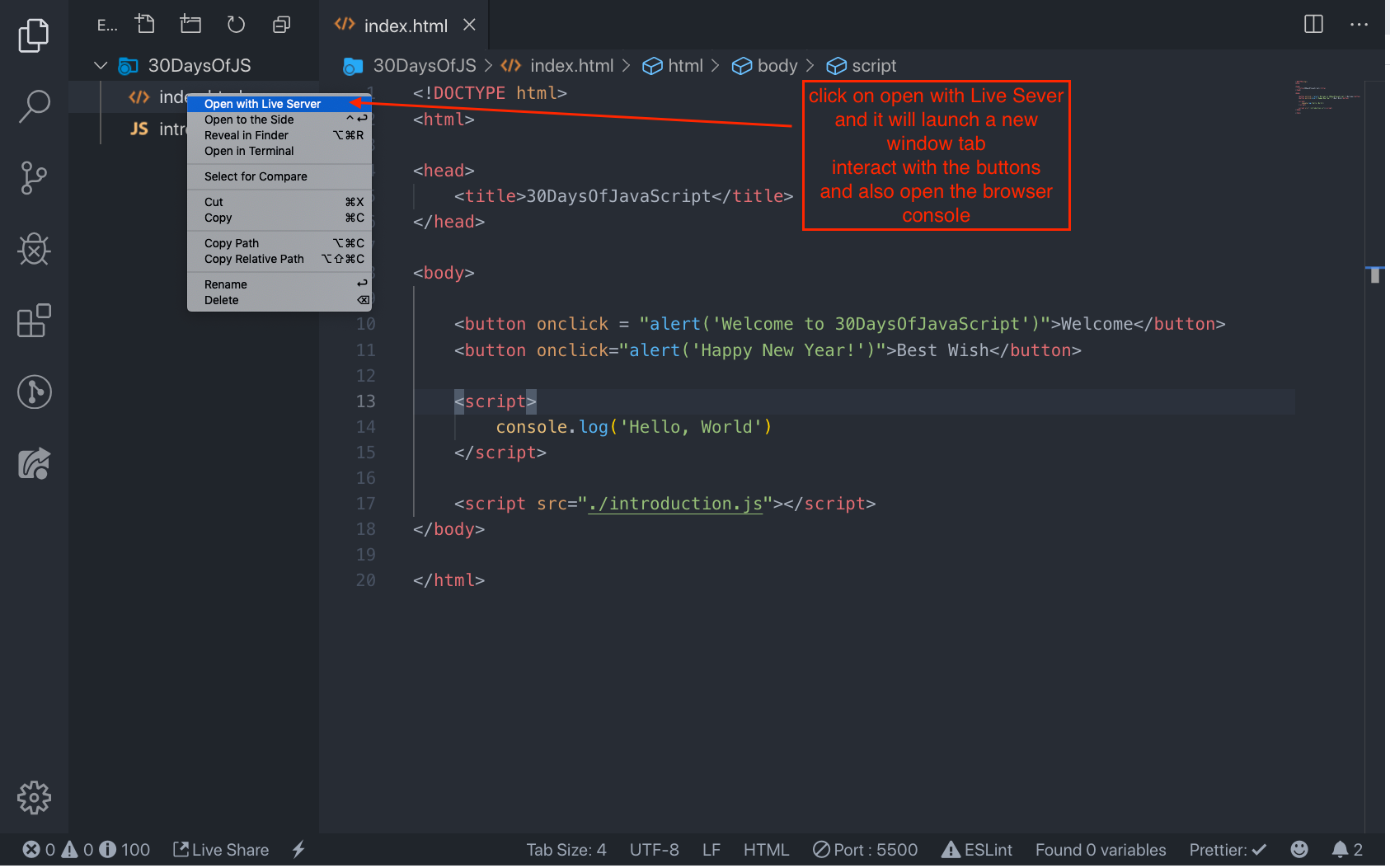
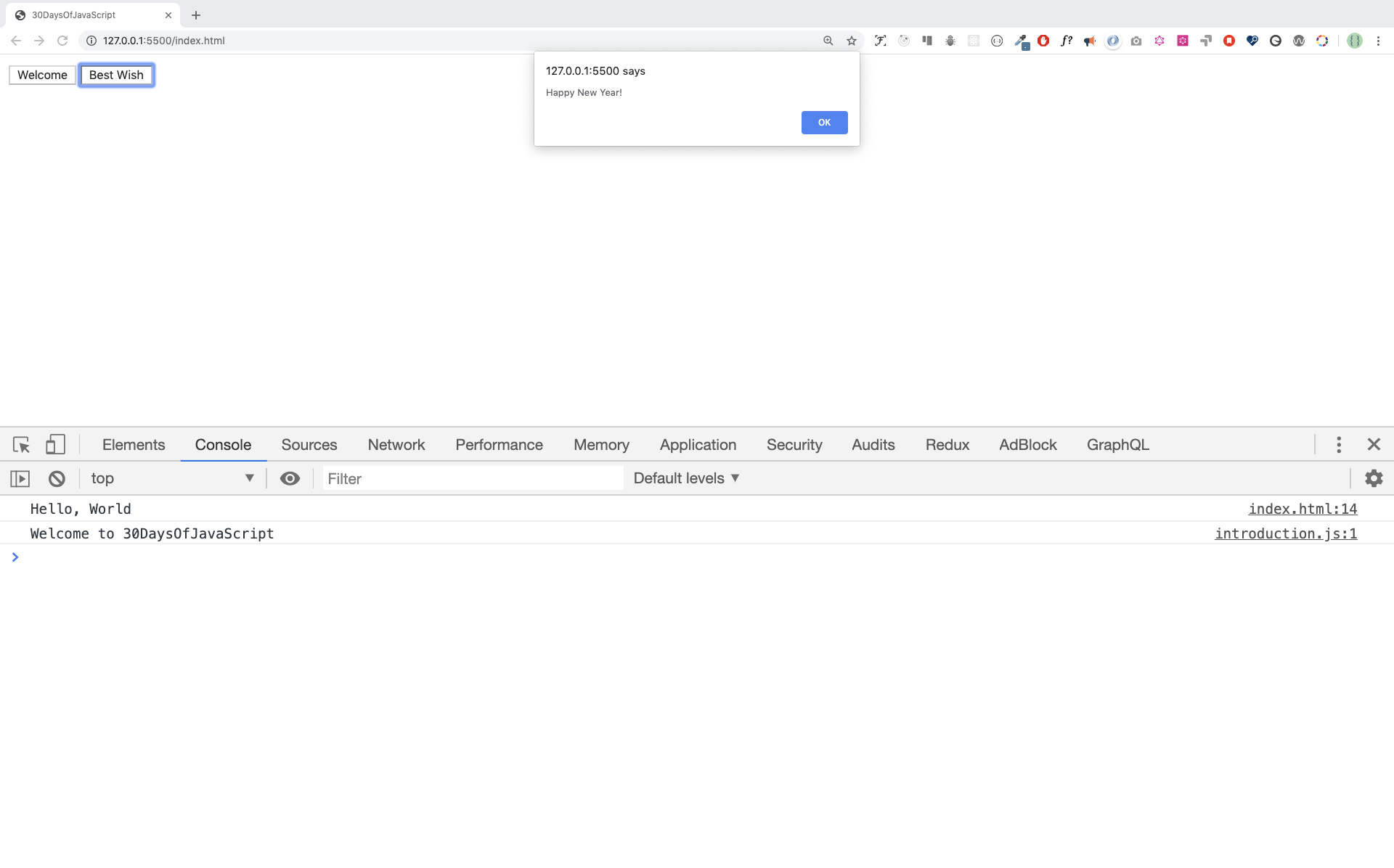
Google Chrome konsolunu açtıktan sonra, işaretli düğmeleri keşfetmeye çalışın. Zamanımızın çoğunu Konsol üzerinde geçireceğiz. Konsol, JavaScript kodunuzun gittiği yerdir. Google Console V8 motoru JavaScript kodunuzu makine koduna dönüştürür. Google Chrome konsoluna bir JavaScript kodu yazalım:

Tarayıcı Konsoluna Kod Yazma
Google konsoluna veya herhangi bir tarayıcı konsoluna herhangi bir JavaScript kodu yazabiliriz. Ancak, bu meydan okuma için yalnızca Google Chrome konsoluna odaklanıyoruz.
Mac
Command+Option+I
Windows:
Ctl+Shift+I
Console.log
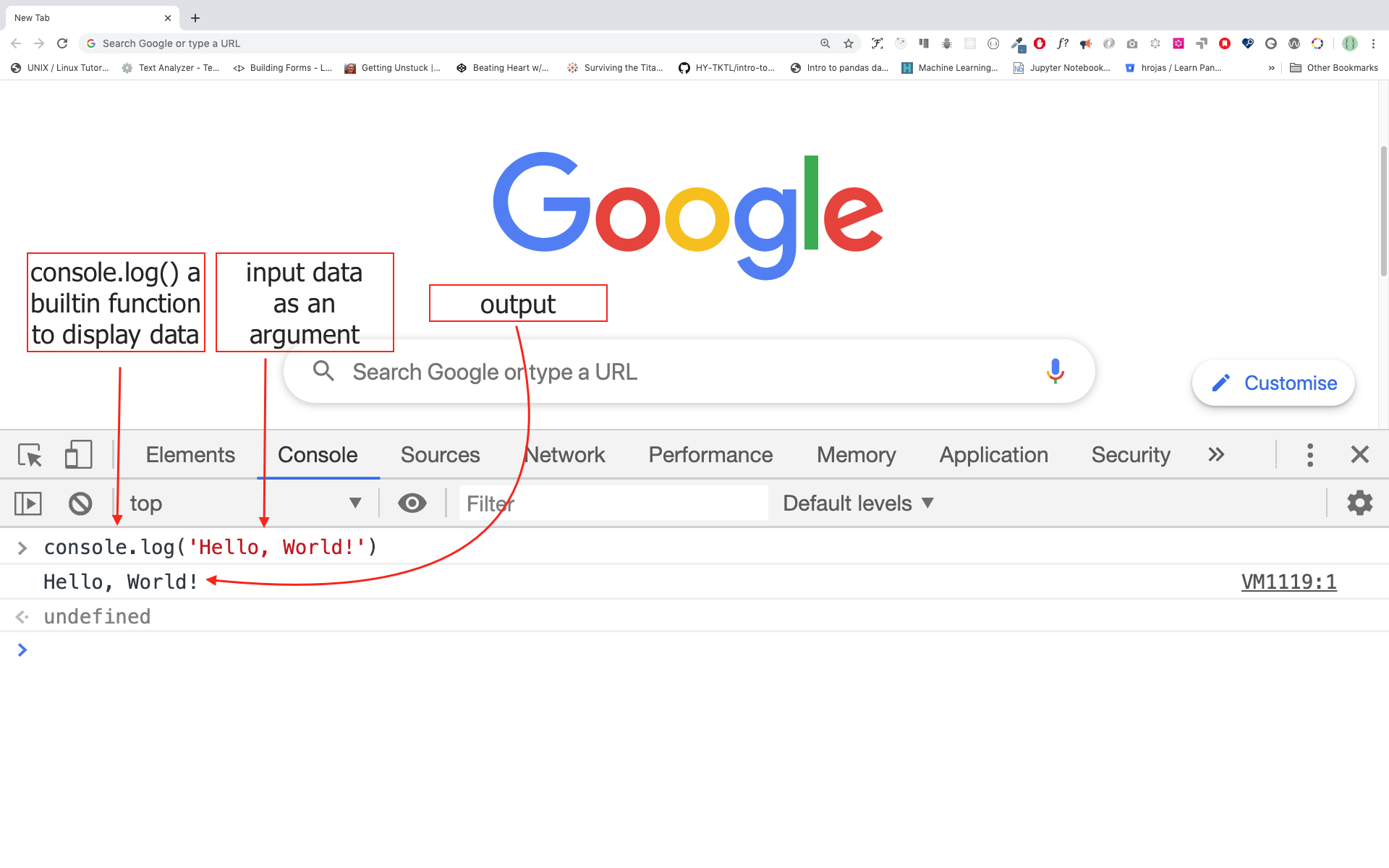
İlk JavaScript kodumuzu yazmak için console.log() yerleşik fonksiyonunu kullandık. Girdi verisi olarak bir argüman geçtik ve fonksiyon çıktıyı görüntüledi. console.log() fonksiyonuna girdi verisi veya argüman olarak 'Merhaba Dünya!' ilettik.
console.log('Merhaba Dünya!')
Birden Fazla Bağımsız Değişken ile Console.log
console.log() fonksiyonu virgülle ayrılmış birden fazla parametre alabilir. Sözdizimi aşağıdaki gibidir:
console.log(param1, param2, param3)
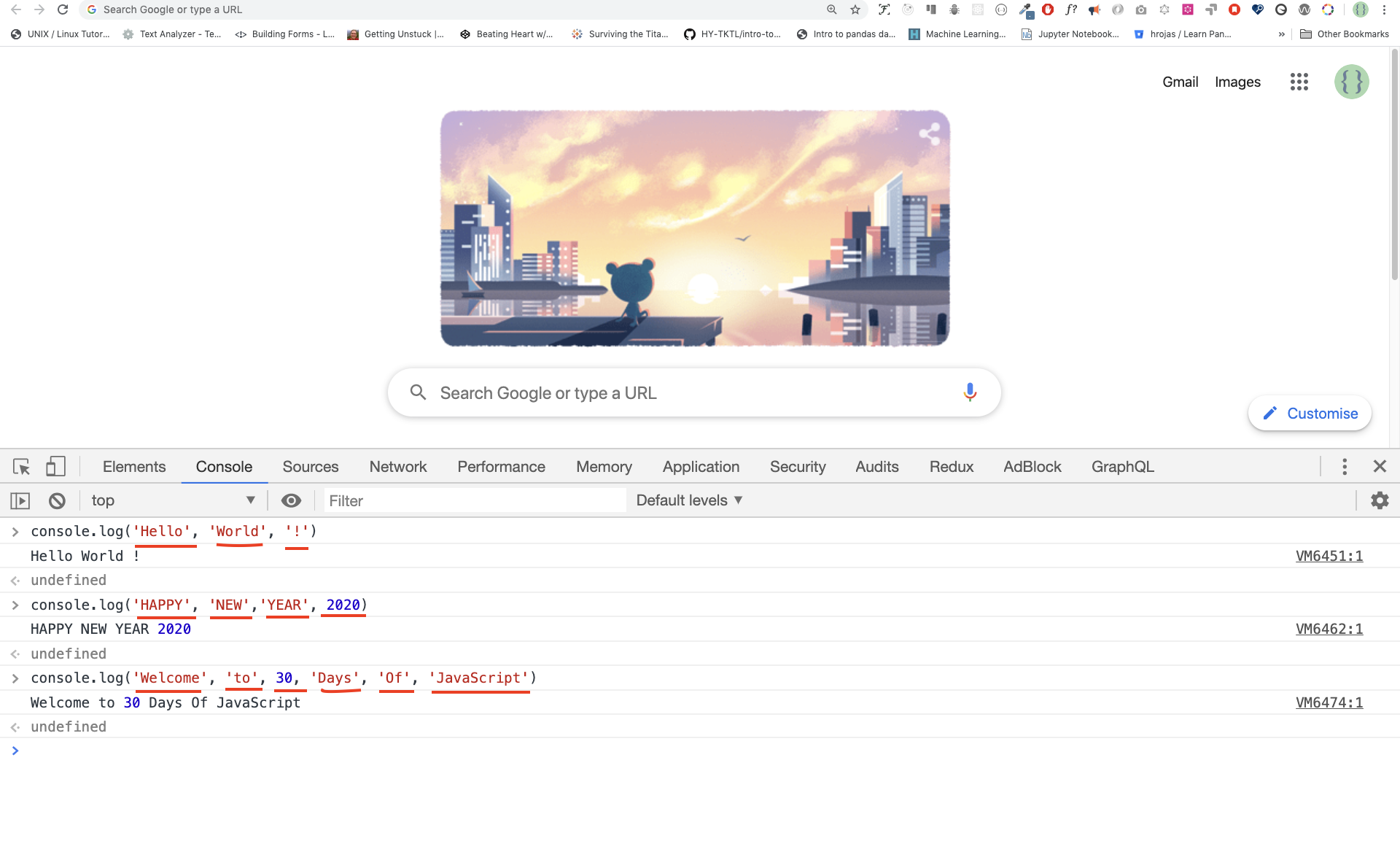
console.log('Hello', 'World', '!')
console.log('HAPPY', 'NEW', 'YEAR', 2020)
console.log('Welcome', 'to', 30, 'Days', 'Of', 'JavaScript')Yukarıdaki kod parçasından da görebileceğiniz gibi, console.log() birden fazla argüman alabilir.
Tebrikler! console.log() kullanarak ilk JavaScript kodunuzu yazdınız.
JavaScript Yorum Satırı Oluşturma
Kodumuza yorum ekleyebiliriz. Yorumlar, kodu daha okunabilir hale getirmek ve kodumuzda açıklamalar bırakmak için çok önemlidir. JavaScript kodumuzun yorum kısmını çalıştırmaz. JavaScript'te // ile başlayan her metin satırı bir yorumdur ve bu // gibi çevrelenmiş her şey de bir yorumdur.
Örnek: Tek Satırlı Yorum
// Bu ilk yorumdur
// Bu ikinci yorumdur
// Ben tek satırlık bir yorumumÖrnek: Çok Satırlı Yorum
/*
Bu çok satırlı bir yorumdur
Çok satırlı yorumlar birden fazla satır alabilir
JavaScript web'in dilidir
*/
Sözdizimi
Programlama dilleri insan dillerine benzer. İngilizce veya diğer birçok dil, anlamlı bir mesaj iletmek için kelimeler, ifadeler, cümleler, bileşik cümleler ve daha fazlasını kullanır. Sözdiziminin İngilizce anlamı, bir dilde iyi biçimlendirilmiş cümleler oluşturmak için kelimelerin ve cümlelerin düzenlenmesidir. Sözdiziminin teknik tanımı, bir bilgisayar dilindeki ifadelerin yapısıdır. Programlama dillerinin sözdizimi vardır. JavaScript bir programlama dilidir ve diğer programlama dilleri gibi kendi sözdizimine sahiptir. Eğer JavaScript'in anlayacağı bir sözdizimi yazmazsak, JavaScript farklı türde hatalar verecektir. JavaScript hatalarının farklı türlerini daha sonra inceleyeceğiz. Şimdilik, sözdizimi hatalarını görelim.

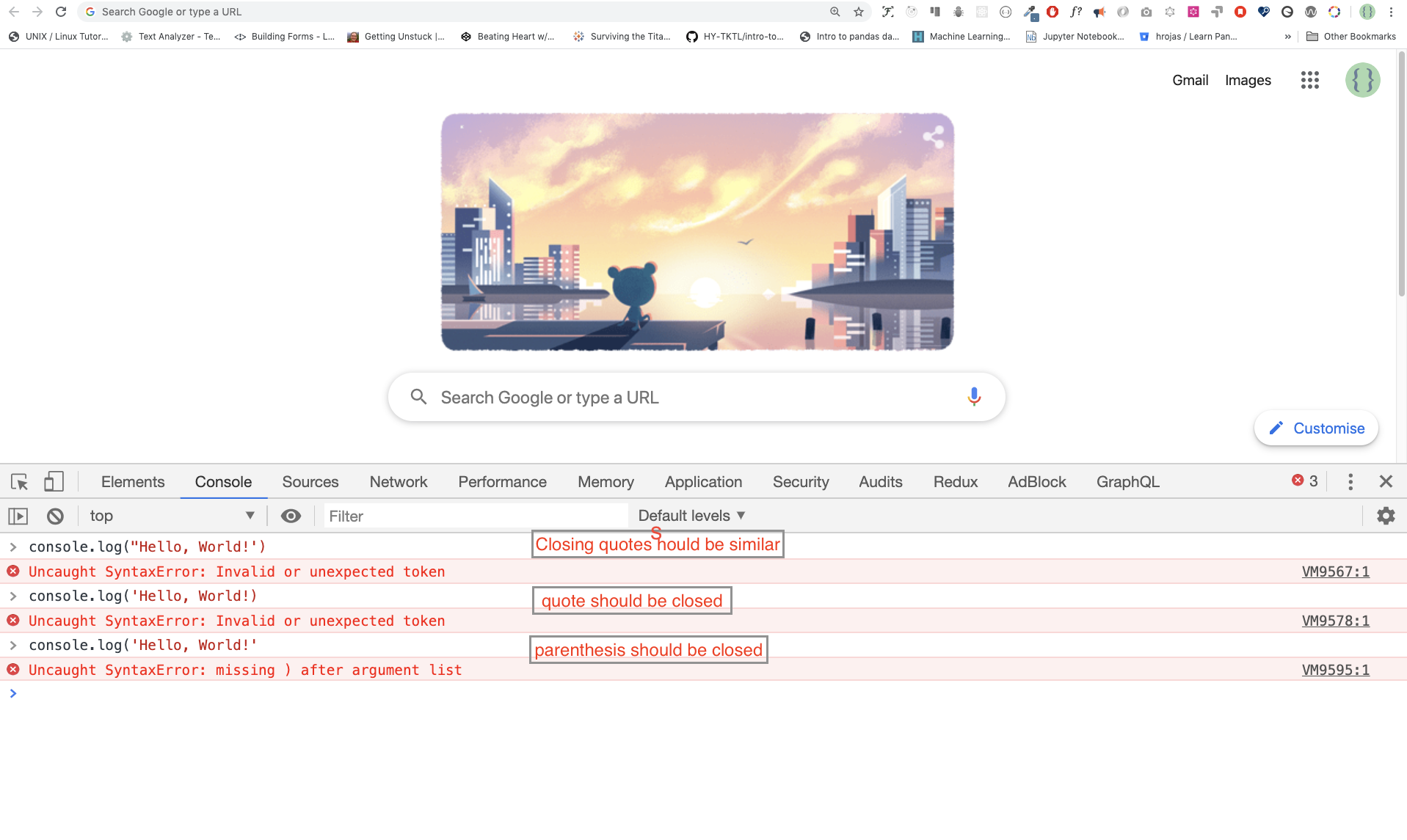
Kasıtlı bir hata yaptım. Sonuç olarak konsol sözdizimi hataları veriyor. Aslında, sözdizimi çok bilgilendiricidir. Ne tür bir hata yapıldığını bildirir. Hata geri bildirim kılavuzunu okuyarak sözdizimini düzeltebilir ve sorunu çözebiliriz. Bir programdaki hataları belirleme ve kaldırma işlemine hata ayıklama denir. Hataları düzeltelim:
console.log('Merhaba, Dünya!')
console.log('Merhaba, Dünya!')Şimdiye kadar, console.log() kullanarak metni nasıl görüntüleyeceğimizi gördük. Eğer console.log() kullanarak metin veya dize yazdırıyorsak, metin tek tırnak, çift tırnak veya bir backtick içinde olmalıdır. Örnek:
console.log('Merhaba, Dünya!')
console.log("Merhaba, Dünya!")
console.log(`Merhaba, Dünya!`)
Matematiksel İşlemler
Şimdi, sayı veri türleri için Google Chrome konsolunda console.log() kullanarak JavaScript kodları yazma konusunda daha fazla pratik yapalım. Metnin yanı sıra JavaScript kullanarak matematiksel hesaplamalar da yapabiliriz. Aşağıdaki basit hesaplamaları yapalım. Google Chrome konsolu üzerinde JavaScript kodunu console.log() fonksiyonu olmadan doğrudan yazmak mümkündür. Bununla birlikte, bu giriş bölümüne dahil edilmiştir çünkü bu mücadelenin çoğu, işlevin kullanımının zorunlu olacağı bir metin düzenleyicide gerçekleşecektir. Doğrudan konsoldaki talimatlarla oynayabilirsiniz.

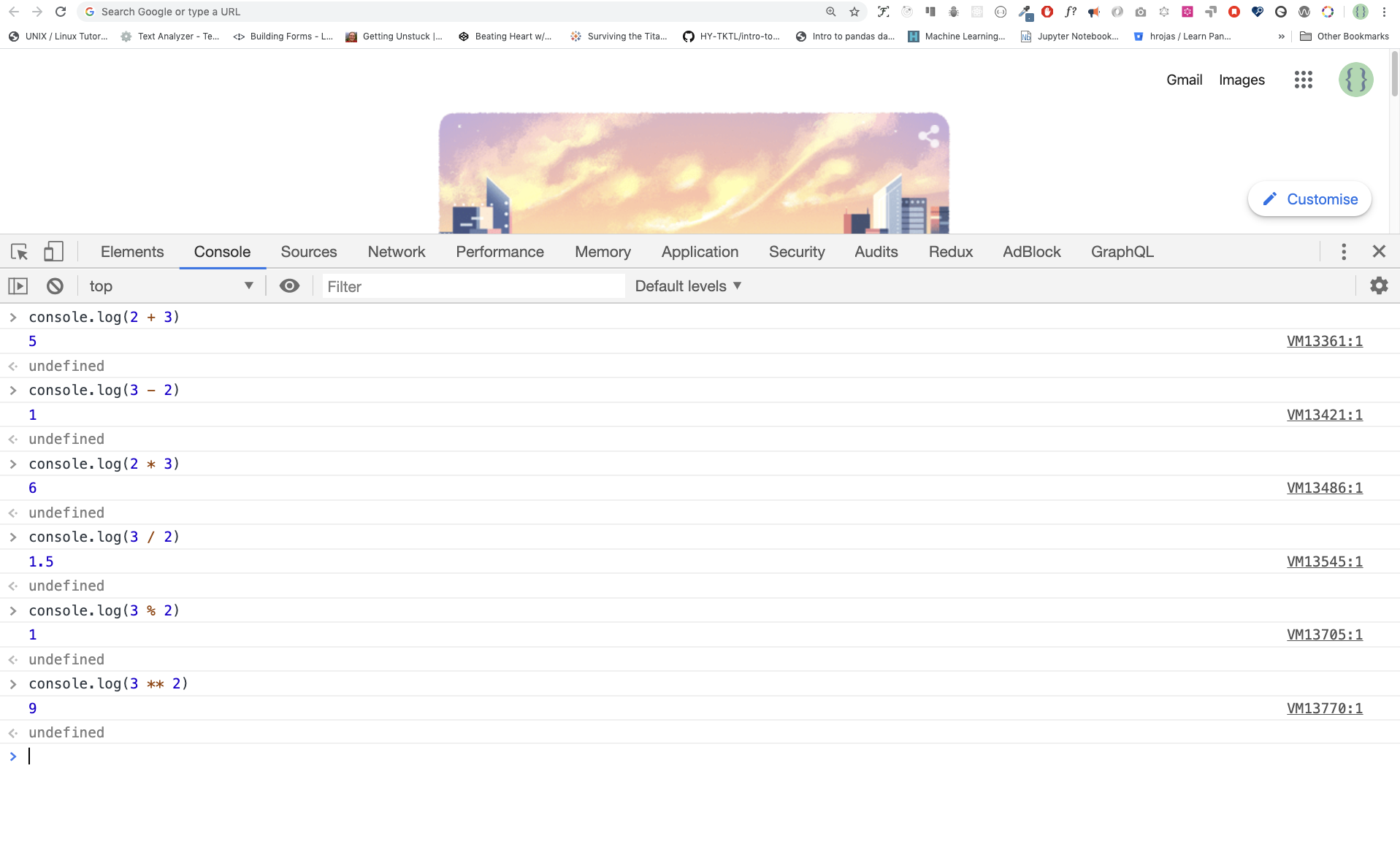
console.log(2 + 3) // Toplama
console.log(3 - 2) // Çıkarma
console.log(2 * 3) // Çarpma
console.log(3 / 2) // Bölme
console.log(3 %2) // Modül - kalanı bulma
console.log(3 * 2) // Üs alma 3 * 2 == 3 * 3
Kod Editörü
Kodlarımızı tarayıcı konsolunda yazabiliriz, ancak bu daha büyük projeler için olmayacaktır. Gerçek bir çalışma ortamında, geliştiriciler kodlarını yazmak için farklı kod editörleri kullanırlar.
Visual Studio Code Kurulumu
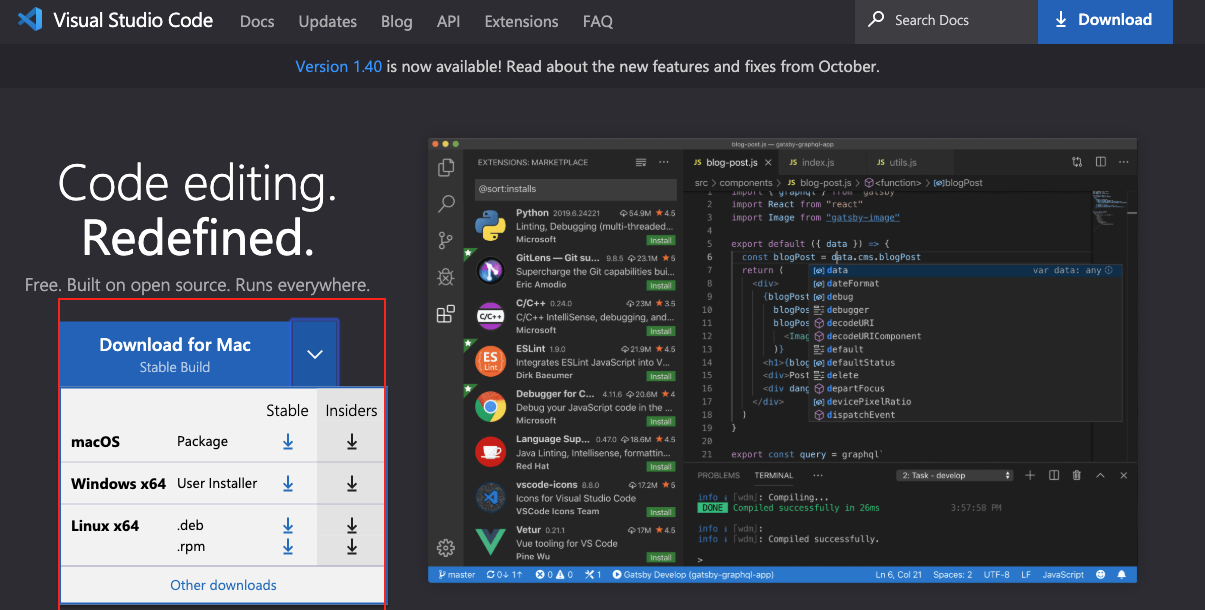
Visual Studio Code çok popüler bir açık kaynak metin editörüdür. Visual Studio Code'u indirmenizi tavsiye ederim, ancak diğer editörlerden yanaysanız, o editörler ile de devam edebilirsiniz.
Visual Studio Code'u buraya tıklayarak indirebilirsiniz.

Visual Studio Code'u yüklediyseniz, kullanmaya başlayalım.
Visual Studio Code Nasıl Kullanılır?
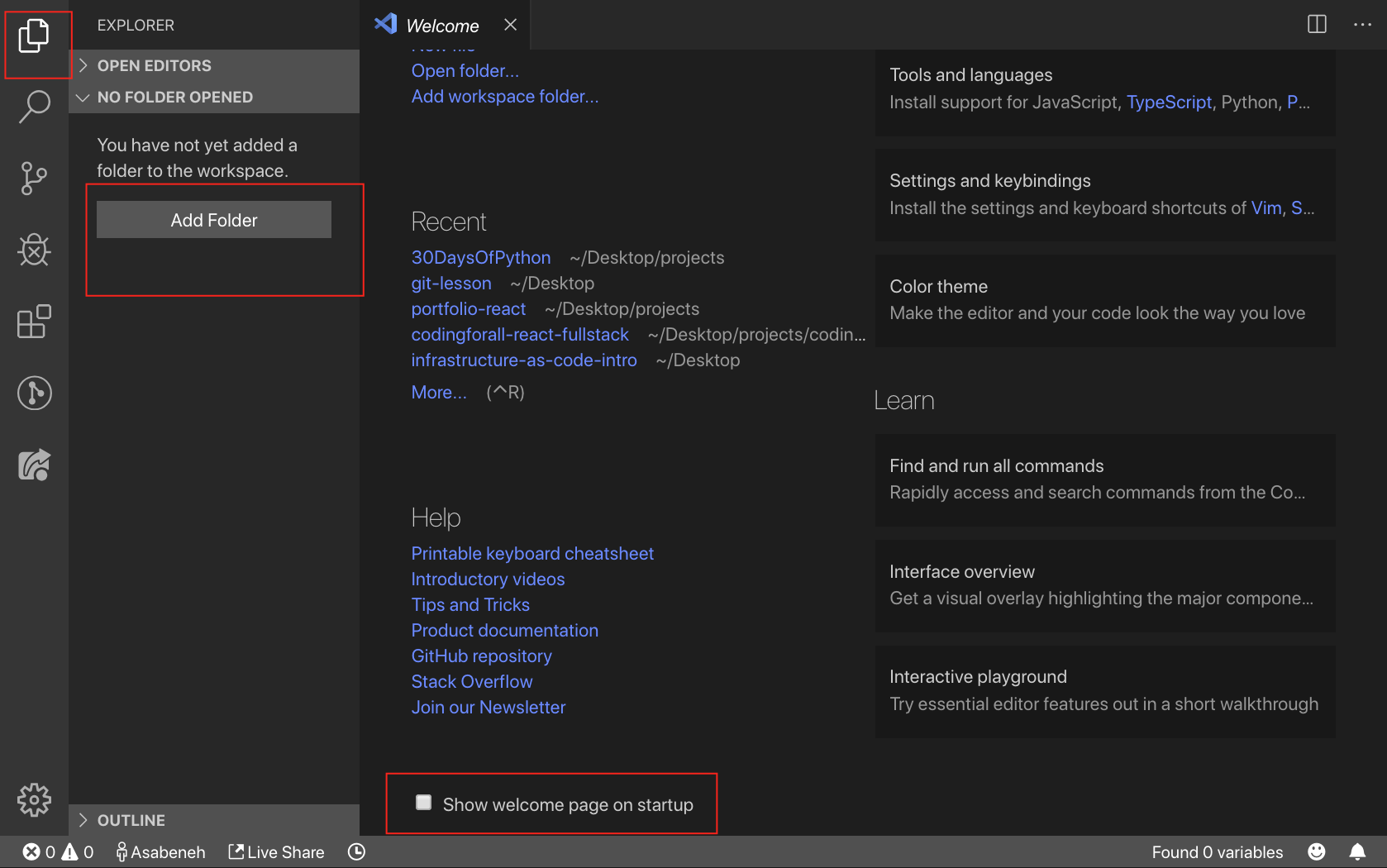
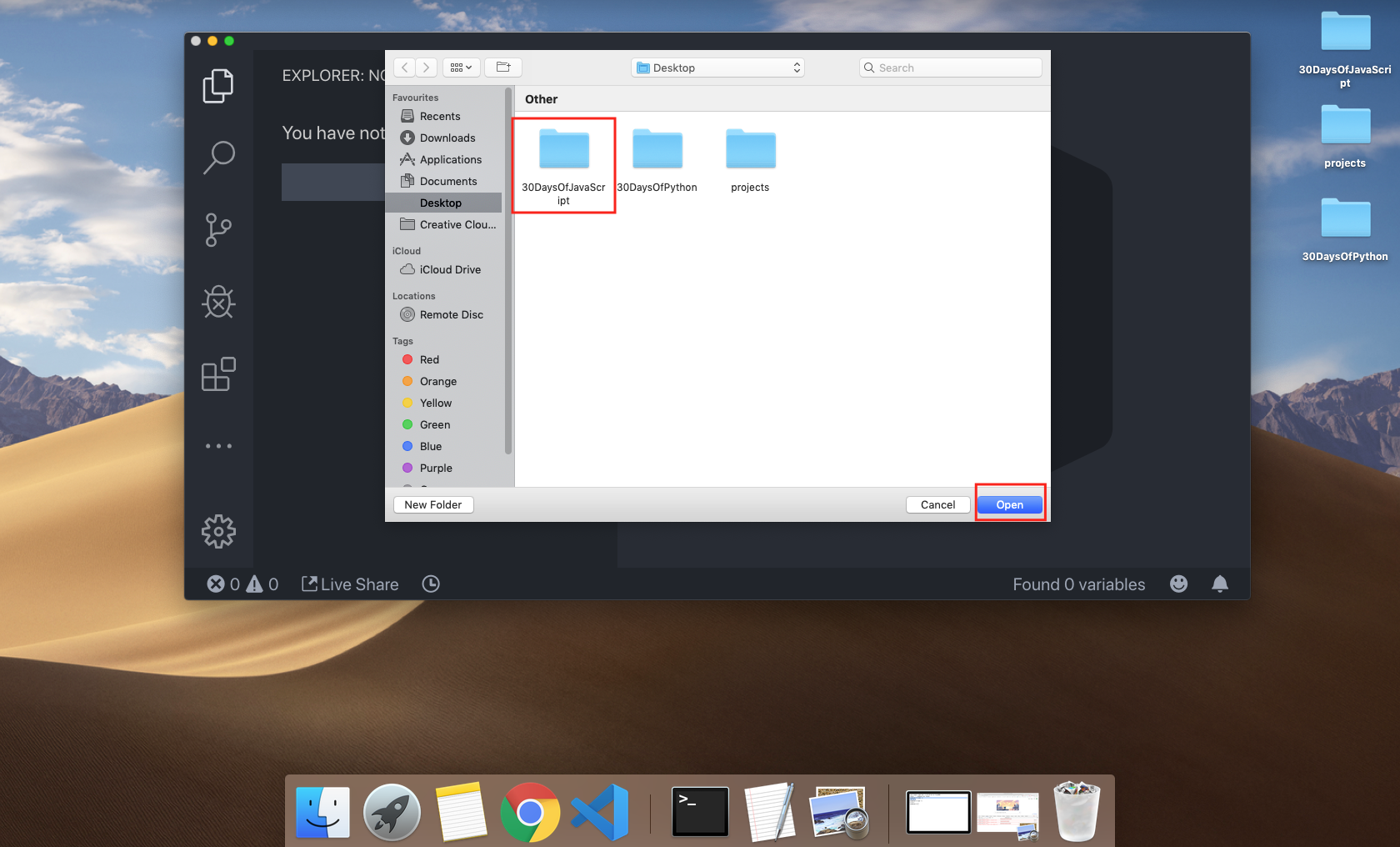
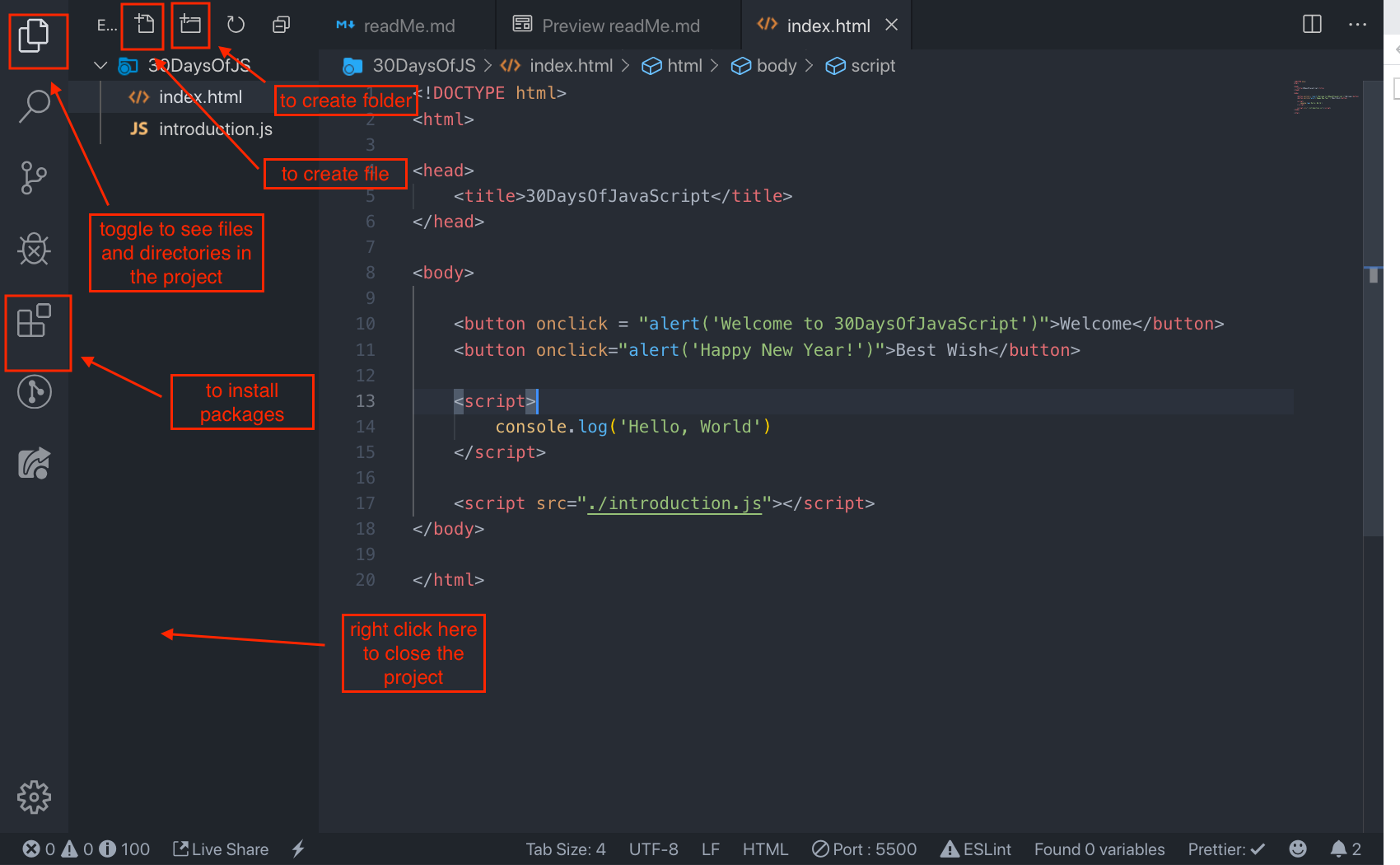
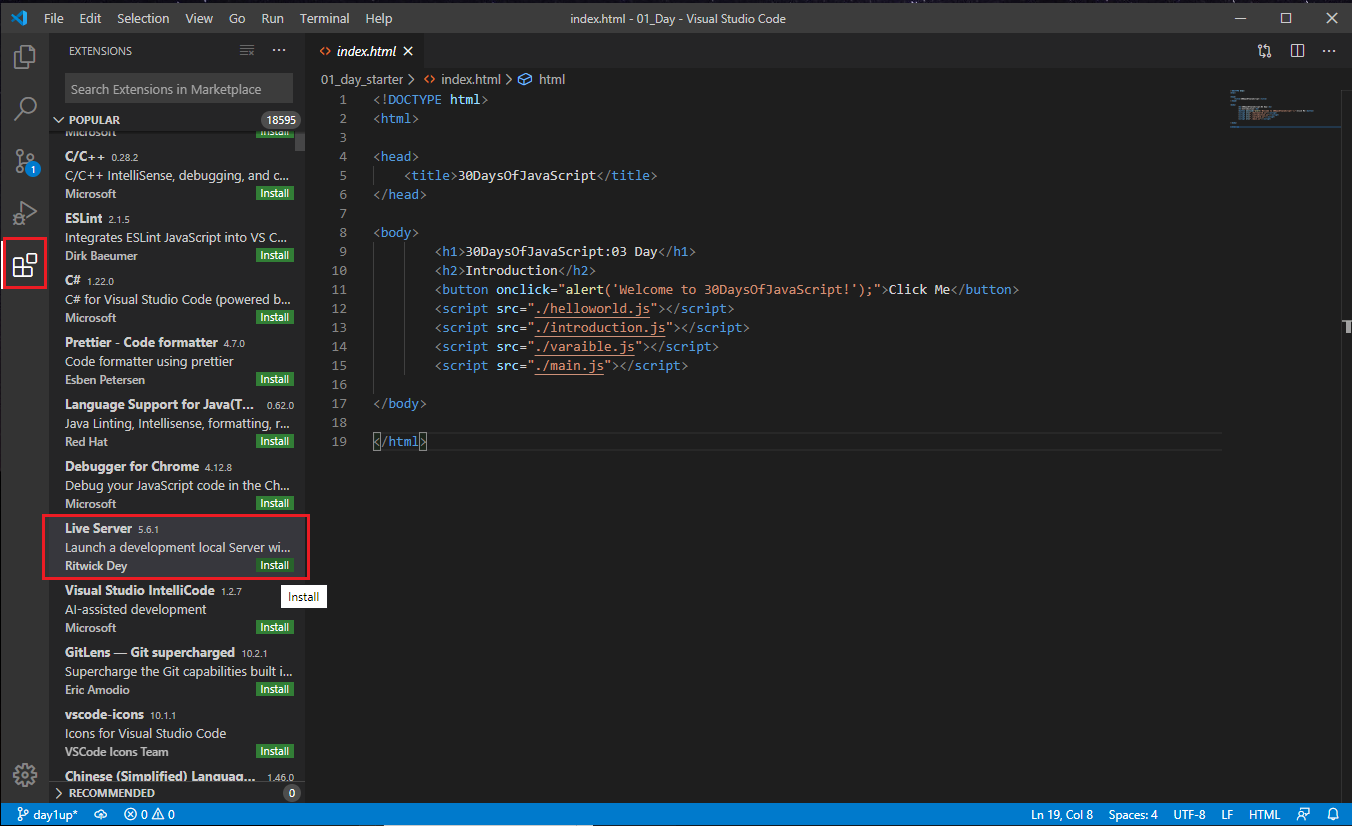
Visual Studio Code'u simgesine çift tıklayarak açın. Açtığınızda, bu tür bir arayüz elde edeceksiniz.







Tepkiniz Nedir?














