CSS Kutu Modeli (Box Model)
CSS Kutu Modeli (Box Model) nedir? Ne işe yarar ve nasıl kullanılır? Bu soruların cevaplarını bu makalede bulabilirsiniz.

CSS Kutu Modeli (Box Model)
CSS'de tasarım ve yerleşimden bahsederken "kutu modeli" terimi kullanılır.
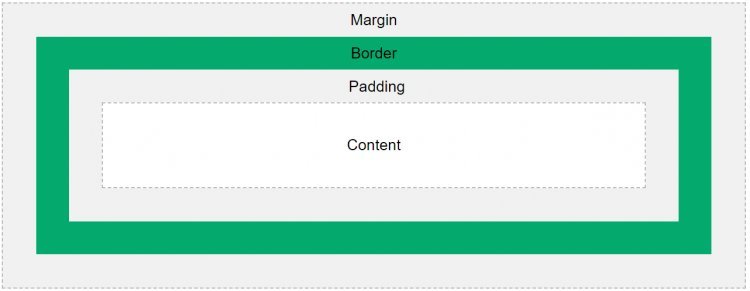
CSS kutu modeli aslında her HTML öğesinin etrafını saran bir kutudur. Şunlardan oluşur: kenar boşlukları (margin), kenarlıklar (border), iç boşluk (padding) ve gerçek içerik. Aşağıdaki resim, kutu modelini örnek gösterilebilir.

Farklı bölümlerin açıklaması:
- Content (İçerik) - Metin ve resimlerin göründüğü kutunun içeriği
- Padding (İç Boşluk) - İçeriğin etrafındaki alanı temizler. dolgu şeffaftır
- Border (Kenarlık) - Dolgu ve içeriği çevreleyen bir kenarlık
- Margin (Kenar Boşluğu) - Sınırın dışındaki bir alanı temizler. Kenar boşluğu şeffaf
Kutu modeli, elemanların etrafına bir sınır eklememize ve elemanlar arasında boşluk tanımlamamıza izin verir.
Örnek:
div {
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}Bu örneğimizde, 50 piksel padding, 20 piksel margin ve 15 piksel yeşil border ekledik.
Bir Elemanın Genişliği ve Yüksekliği
Örnek:
Bu
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}Hesaplama yöntemi aşağıdaki gibidir:
320px (width)
+ 20px (left + right padding)
+ 10px (left + right border)
+ 0px (left + right margin)
= 350px
Bir elemanın toplam genişliği şu şekilde hesaplanmalıdır:
Toplam eleman genişliği = genişlik + sol iç boşluk + sağ iç boşluk + sol kenarlık + sağ kenarlık + sol kenar boşluğu + sağ kenar boşluğu
Bir elemanın toplam yüksekliği ise şu şekilde hesaplanmalıdır:
Toplam eleman yüksekliği = yükseklik + üst iç boşluk + alt iç boşluk + üst kenarlık + alt kenarlık + üst kenar boşluğu + alt kenar boşluğu
Tepkiniz Nedir?















