İlk PHP Sayfası
Bu konumuzda Visual Studio Code ve XAMPP kullanarak ilk PHP sayfamızı oluşturuyoruz.

İlk PHP Sayfası
Bir önceki konumuzda PHP geliştirme ortamı oluşturmayı öğrenmiştik. Bu bağlantıya tıklayarak bahsedilen konuya gidebilirsiniz.
Bu konumuzda ise ilk PHP sayfamızı oluşturarak hem geliştirme ortamımızı test edecek hem de localhost üzerinde ilk PHP sayfamızı görüntüleyeceğiz.
Visual Studio Code üzerinden XAMPP dizinindeki htdocs klasörünü açtıktan sonra içerisine index.php adında bir dosya oluşturuyoruz.

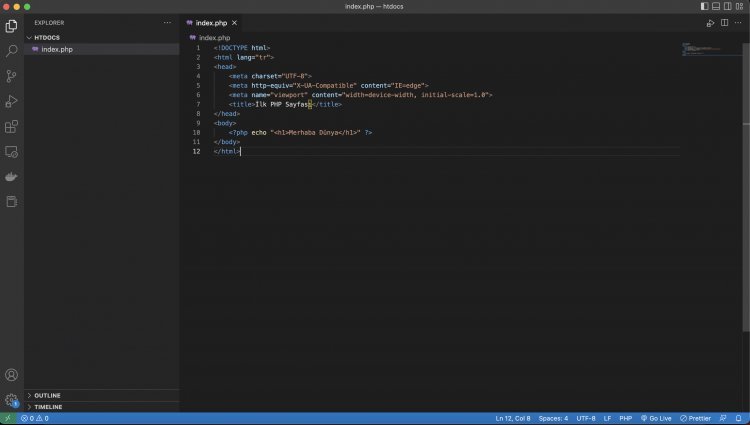
Daha sonra oluşturmuş olduğumuz index.php dosyamızın içerisine HTML yapımızı oluşturup <?php?> PHP etiketleri arasına HTML H1 etiketi ile bir başlık oluşturuyoruz.

<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>İlk PHP Sayfası</title>
</head>
<body>
<?php echo "<h1>Merhaba Dünya</h1>" ?>
</body>
</html>
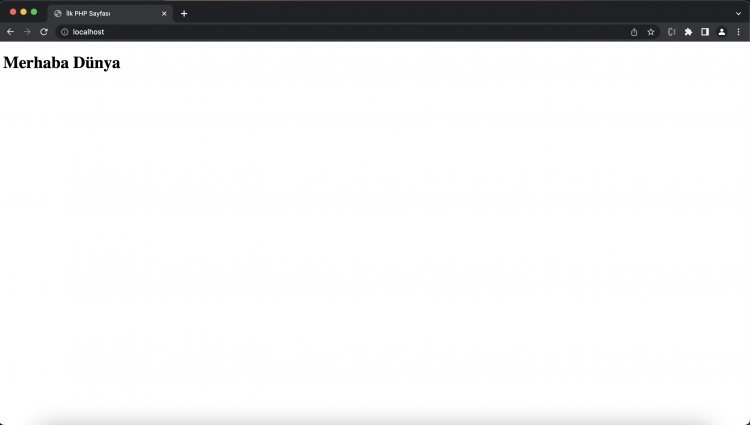
index.php sayfasına gerekli oluşturma işlemini yaptıktan sonra tarayıcımızdan localhost adresine girerek oluşturmuş olduğumuz dosyamızı görüntülüyoruz. (Lütfen dosyanın htdocs içerisine oluşturulduğundan ve XAMPP hizmetlerinin çalışır durumda oluduğundan emin olun.) Eğer her şeyi doğru bir şekilde yaptıysanız aşağıdaki gibi bir sayfa ile karşılaşacaksınız.

Tepkiniz Nedir?















