İlk HTML Sayfası
Bu konumuzda ilk HTML sayfamızı oluşturuyor ve basit birkaç etiket yapısı öğreniyoruz.

HTML Sayfası Nasıl Oluşturulur?
Daha önceki dersimizde HTML'in ana yapısını ve ana etiketlerini öğrenmiştik. Buraya tıklayarak o konuya gidebilirsiniz.
Şimdiki dersimizde ise, şu ana kadar öğrendiğimiz bilgiler ile ilk HTML sayfamızı oluşturacağız.
İlk önce kullanacağız birkaç farklı etiket yapısının ne işe yarağını öğrenelim.
Kullanacağımız etiketler:
<!DOCTYPE html>: Bu etiket ile sayfamızın HTML5 standartlarına uygun olduğunu belirtiriz.
<title>: Bu etiket <head> yapısının içerisinde yer alır ve bizlere sayfa başlığı tanımlama olanağı sağlar.
Örnek kullanımı şu şekildedir; <title>Merhaba Dünya</title>
<p>: Bu etiket paragraf etiketidir ve <body> etiketinin içerisinde kullanılır.
Örnek kullanımı şu şekildedir; <p>Bu benim ilk HTML sayfam</p>
Şimdi gelin bu yeni öğrendiğimiz etiketler ile HTML'in ana etiketlerini birleştirerek bir sayfa oluşturalım.
Bir HTML sayfası oluşturmak için illa ki farklı yazılımlar kullanmamıza gerek yok. Sadece Windows'un içerinde bulunan "Not Defterini (Notepad)" kullanarak bile HTML sayfaları oluşturabiliriz. Fakat, sizlere HTML derslerini anlatırken, kendi kullanmış olduğum Brackets editörü ile anlatımlarıma devam edeceğim. Ek olarak, bu editörü çok kullanışlı bulduğumdan dolayı sizlerin de bu editörü kullanmanızı öneririm. Eğer sizler de bu editörü kullanmak isterseniz, buraya tıklayarak indirebilirsiniz.
1-İlk önce Brackets uygulaması açalım.
2-Brackets uygulamasını açtığınızda karşınıza şu şekilde boş bir sayfa gelecektir.

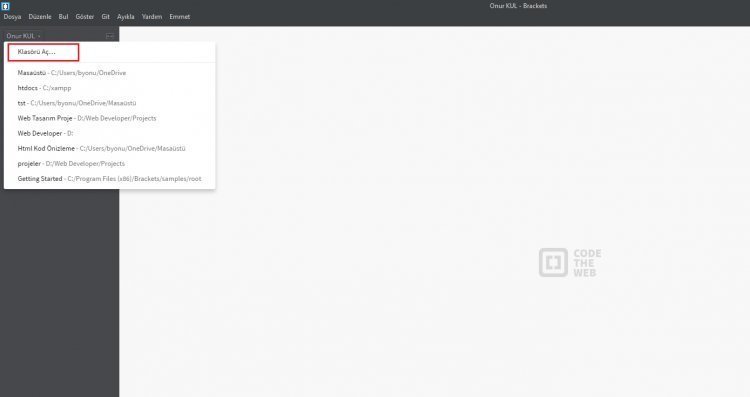
3- Sol panel bölümüne gelip, sağ tıklayarak projelerimizi içerisine kaydedebileceğimiz bir klasör seçelim.

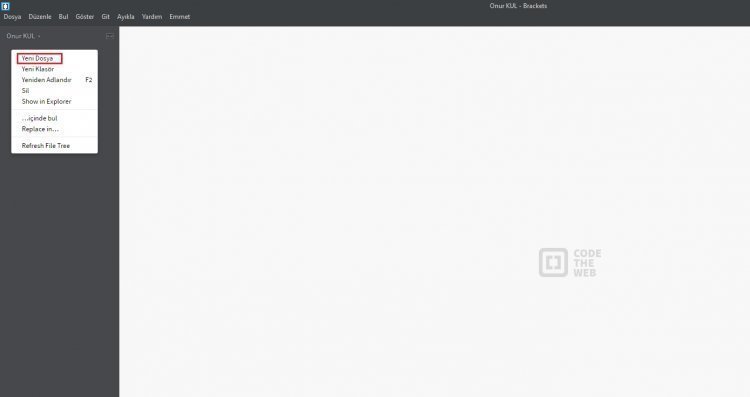
4-Bir klasör belirledikten sonra, panel bölümüne gelip belirlemiş olduğumuz klasörün içerisine sağ tıklayalım ve yeni bir dosya oluşturalım.

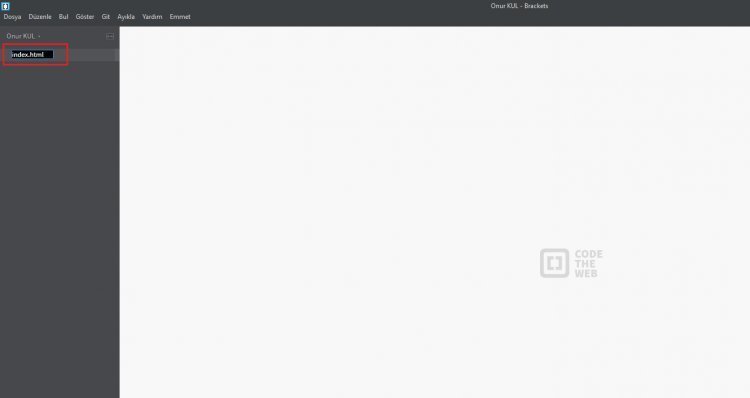
5-Bu oluşturmuş olduğumuz dosyamıza HTML uzantısını da ekleyerek bir isim verelim. Örnek isim: index.html

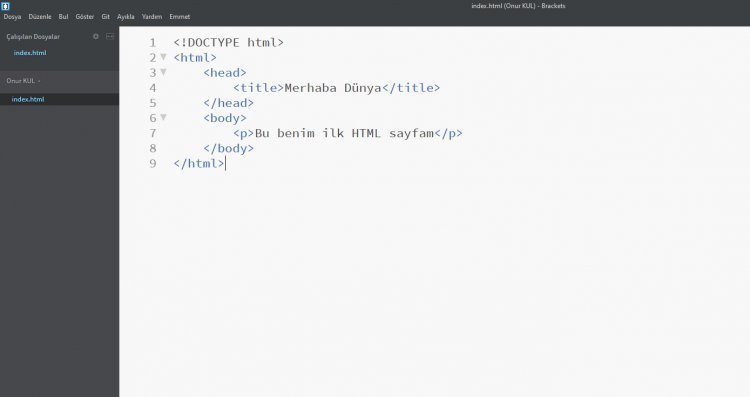
6-Daha sonra bu dersimizde öğrenmiş olduğumuz etiketleri kullanarak HTML sayfamızı oluşturalım.

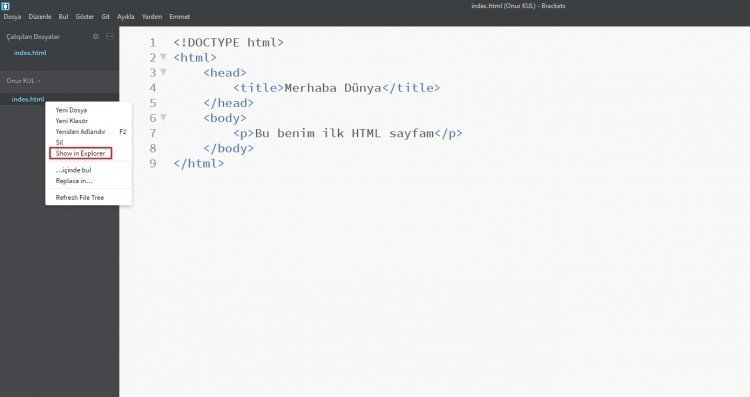
7-HTML sayfamız için gerekli etiket yapılarını kullandıktan sonra CTRL+S veya dosya bölümünde kaydet diyerek projemizi kaydedelim. Daha sonra yapmış olduğumuz projemize sağ tıklayarak "Show in Explorer" diyerek kaydetmiş olduğumuz projemizin konumuna gidelim.

8-Projemizin konumuna gittiğimizde projemiz karşımıza gelecektir.

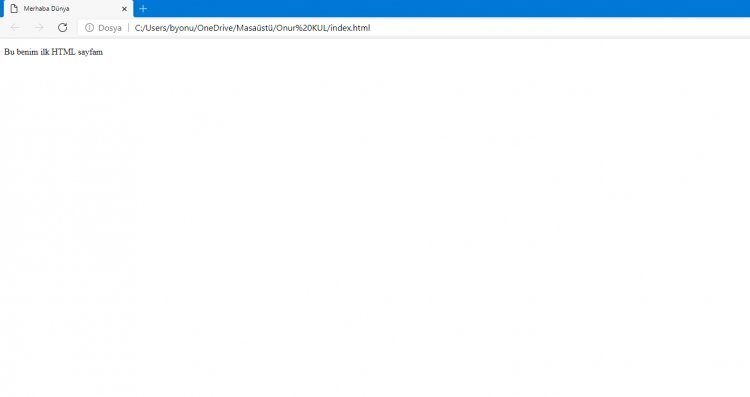
9-Projemize çift tıklayarak açalım. Karşımıza aşağıdaki gibi bir görüntü gelmesi gerekiyor. Gördüğünüz gibi kullanmış olduğumuz <title> etiketi ile başlığımız oluşturulmuş ve "Merhaba Dünya" şeklinde başlık olarak eklenmiştir. Ek olarak, kullanmış olduğumuz <p> etiketi ile "Bu benim ilk HTML sayfam" yazımız da eklenmiştir.

İlk HTML sayfamızda kullanmış olduğumuz etiket yapıları şu şekildedir:
<!DOCTYPE html>
<html>
<head>
<title>Merhaba Dünya</title>
</head>
<body>
<p>Bu benim ilk HTML sayfam</p>
</body>
</html>Oluşturmuş olduğumuz bu HTML sayfasını canlı görüntülemek ve etiketler üzerinde değişiklikler yapmak isterseniz, buraya tıklayabilirsiniz.
Tepkiniz Nedir?