CSS Web Sitesi Düzeni (Website Layout)
CSS Web Sitesi Düzeni (CSS Website Layout) Nedir? Bir web sitesinin düzeni nasıl olmalıdır? Bir web sitesi oluşturulurken hangi düzen içerisinde oluşturulmalıdır? Tüm bu sorulara bu konumuzda yanıt bulabilirsiniz.

CSS Web Sitesi Düzeni (Website Layout)
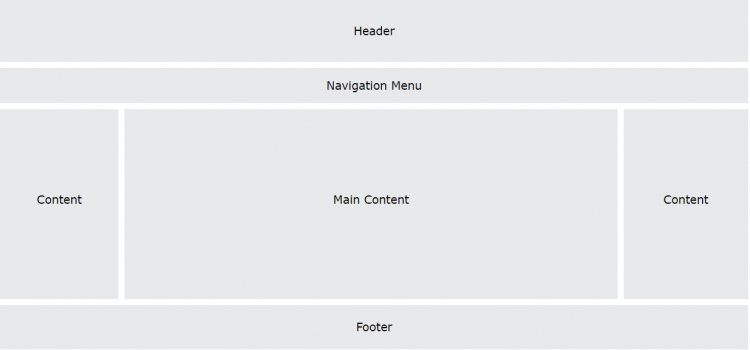
Bir web sitesi genellikle üstbilgilere (headers), menülere (menus), içeriğe (content) ve altbilgiye (footer) bölünür.

Aralarından seçim yapabileceğiniz tonlarca farklı düzen tasarımı var. Bununla birlikte, yukarıdaki yapı en yaygın olanlardan biridir ve bu derste bu düzene daha yakından bakacağız.
Başlık (Header)
Bir başlık genellikle web sitesinin en üstünde (veya bir üst gezinme menüsünün hemen altında) bulunur. Genellikle bir logo veya web sitesi adı içerir.
.header {
background-color: #F1F1F1;
text-align: center;
padding: 20px;
}
Gezinti Çubuğu (Navigation Bar)
Bir gezinme çubuğu, ziyaretçilerin web sitenizde gezinmesine yardımcı olacak bir bağlantı listesi içerir.
/* The navbar container */
.topnav {
overflow: hidden;
background-color: #333;
}
/* Navbar links */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Links - change color on hover */
.topnav a:hover {
background-color: #ddd;
color: black;
}
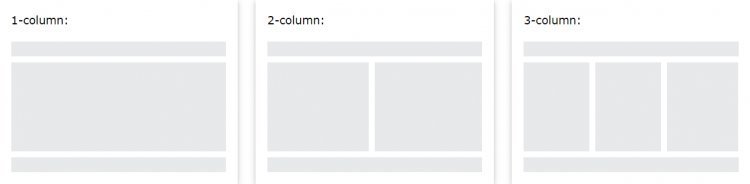
İçerik (Content)
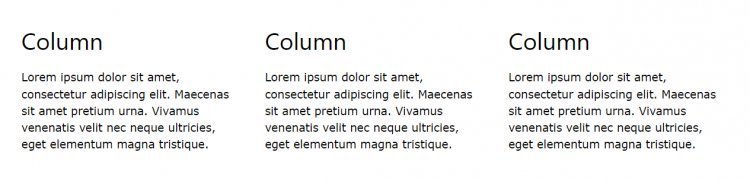
Bu bölümdeki düzen, genellikle hedef kullanıcılara bağlıdır. En yaygın düzenler, aşağıdaki görsellerdekilerdir.

Şimdi, 3 sütunlu bir düzen oluşturacağız ve bunu daha küçük ekranlarda 1 sütunlu bir düzen ile değiştireceğiz.
Örnek:
/* Yan yana kayan üç eşit sütun oluşturun */
.column {
float: left;
width: 33.33%;
}
/* Sütunlardan sonra kayan noktaları temizleyin */
.row:after {
content: "";
display: table;
clear: both;
}
/* Duyarlı düzen - üç sütunun daha küçük ekranlarda (600 piksel veya daha az genişlikte) yan yana olmak yerine üst üste yığılmasını sağlar */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
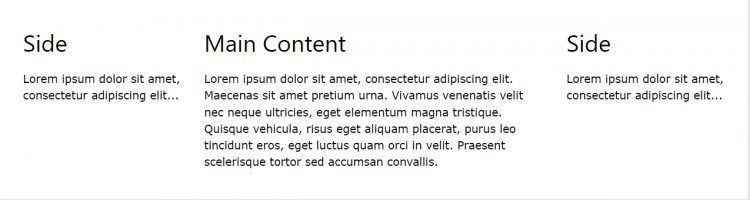
Eşit Olmayan Sütunlar (Unequal Columns)
Ana içerik, sitenizin en büyük ve en önemli parçasıdır.
Eşit olmayan sütun genişliklerinde yaygındır, bu nedenle alanın çoğu ana içerik için ayrılmıştır. Yan içerik genellikle alternatif bir gezinme olarak veya ana içerikle ilgili bilgileri belirtmek için kullanılır. Genişlikleri istediğiniz gibi değiştirebilirsiniz, fakat toplamda %100'e kadar eklenmesi gerektiğini unutmayın :)
Örnek:
.column {
float: left;
}
/* Sol ve sağ sütun */
.column.side {
width: 25%;
}
/* Orta sütun */
.column.middle {
width: 50%;
}
/* Duyarlı düzen - üç sütunun yan yana değil üst üste yığılmasını sağlar */
@media screen and (max-width: 600px) {
.column.side, .column.middle {
width: 100%;
}
}
Altbilgi (Footer)
Altbilgi, sayfanızın en altına yerleştirilir. Genellikle telif hakkı ve iletişim bilgileri gibi bilgileri içerir.
Örnek:
.footer {
background-color: #F1F1F1;
text-align: center;
padding: 10px;
}
Tepkiniz Nedir?















