CSS Dış Çizgi (Outline)
CSS Dış Çizgi (Outline) Nedir? Nasıl Kullanılır? Bu soruları cevapladığımız konumuza gelin birlikte bakalım.

CSS Dış Çizgi (Outline)
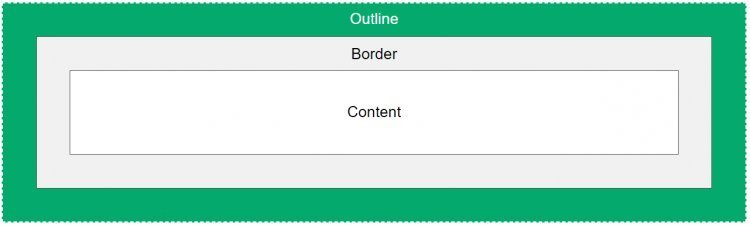
Dış çizgi, öğenin sınırının dışına çizilen bir çizgidir.
Dış çizgi, öğeyi "ön plana çıkarmak" için, sınırların DIŞINDA, öğelerin etrafına çizilen bir çizgidir.

CSS, aşağıdaki dış çizgi özelliklerine sahiptir:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
Not: Dış çizgi kenarlıklardan (border) farklıdır! Kenarlığın aksine, Dış çizgi öğenin sınırının dışına çizilir ve diğer içerikle çakışabilir. Ayrıca dış çizgi, öğenin boyutlarının bir parçası DEĞİLDİR; öğenin toplam genişliği ve yüksekliği, Dış çizginin genişliğinden etkilenmez.
CSS Dış Çizgi Stili
Dış çizgi stili özelliği, dış çizgi stilini belirtir ve aşağıdaki değerlerden birine sahip olabilir:
- dotted - Noktalı bir dış çizgi tanımlar.
- dashed - Kesikli bir dış çizgi tanımlar.
- solid - Düz bir dış çizgi tanımlar.
- double - Çift dış çizgi tanımlar.
- groove - 3D oluklu bir dış çizgi tanımlar.
- ridge - 3D çıkıntılı bir dış çizgi tanımlar.
- inset - Bir 3D iç metin dış çizgisi tanımlar
- outset - Bir 3D dışa doğru taslak tanımlar.
- none - Dış çizgi tanımlamaz.
- hidden - Gizli bir dış çizgi tanımlar.
Aşağıdaki örnek, farklı dış çizgi stili değerlerini gösterir:
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}Noktalı bir dış çizgi.
Çizgili bir dış çizgi.
Düz bir dış çizgi.
Çift dış çizgi.
Bir oluk dış çizgisi.
Bir sırt taslağı.
Bir ek dış çizgi.
Bir dışa doğru taslak.
CSS Dış Çizgi Genişliği
Dış çizgi genişliği özelliği, dış çizgi genişliğini belirtir ve aşağıdaki değerlerden birine sahip olabilir:
- thin (typically 1px)
- medium (typically 3px)
- thick (typically 5px)
- A specific size (in px, pt, cm, em, etc)
Örnek:
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}thin (ince)
medium (orta)
thick (kalın)
4px thick (kalın)
CSS Dış Çizgi Rengi
Dış çizgi renk özelliği, dış çizgi rengini ayarlamak için kullanılır.
Renk şu şekilde ayarlanabilir:
- name - "kırmızı" gibi bir renk adı belirtin.
- HEX - "#ff0000" gibi bir onaltılık değer belirtin.
- RGB - "rgb(255,0,0)" gibi bir RGB değeri belirtin.
- HSL - "hsl(0, %100, %50)" gibi bir HSL değeri belirtin.
- invert - bir rengi tersine çevirir (renkli arka plandan bağımsız olarak dış çizginin görünür olmasını sağlar)
Aşağıdaki örnek, farklı renklere sahip bazı farklı dış çizgileri göstermektedir. Ayrıca, bu öğelerin dış çizgi içinde ince bir siyah kenarlığa sahip olduğuna da dikkat edin:
Örnek:
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: blue;
}
p.ex3 {
border: 2px solid black;
outline-style: outset;
outline-color: grey;
}Düz kırmızı dış çizgi
Noktalı mavi dış çizgi
Dışa doğru gri dış çizgi
HEX Değerleri
Dış çizgi rengi ayrıca onaltılık bir değer (HEX) kullanılarak da belirtilebilir:
p.ex1 {
outline-style: solid;
outline-color: #ff0000; /* red */
}RGB Değerleri
Veya RGB değerlerini kullanarak:
p.ex1 {
outline-style: solid;
outline-color: rgb(255, 0, 0); /* red */
}HSL Değerleri
p.ex1 {
outline-style: solid;
outline-color: hsl(0, 100%, 50%); /* red */
}CSS Dış Çizgi - Kısaltma Özelliği (Steno) (Shorthand property)
Dış çizgi özelliği, aşağıdaki tek taraflı dış çizgi özelliklerini ayarlamak için bir kestirme özelliktir:
- outline-width
- outline-style (gerekli)
- outline-color
Dış çizgi özelliği, yukarıdaki listeden bir, iki veya üç değer olarak belirtilir. Değerlerin sırası önemli değildir.
Aşağıdaki örnek, stenografi (kısaltma) dış çizgi özelliğiyle belirtilen bazı dış çizgileri gösterir:
Örnek:
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}Kesikli dış çizgi
Noktalı kırmızı dış çizgi
5px düz sarı dış çizgi
Kalın sırt pembe dış çizgi
CSS Dış Çizgi Uzaklığı (Offset)
outline-offset özelliği, bir dış çizgi ile bir öğenin kenarı/kenarlığı arasına boşluk ekler. Bir öğe ile dış çizgi arasındaki boşluk saydamdır.
Aşağıdaki örnek, kenarlık sınırının dışında 15 piksellik bir anahat belirtir:
Örnek:
p {
margin: 30px;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}Bu paragraf, kenarlık sınırının dışında 15 piksellik bir dış çizgi içerir.
Aşağıdaki örnek ise, bir öğe ile dış çizgi arasındaki boşluğun saydam olduğunu gösterir:
Örnek:
p {
margin: 30px;
background: yellow;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}Bu paragrafın kenarlık sınırının dışında 15 piksellik bir dış çizgi vardır.
Tepkiniz Nedir?